Пишем
На форме и элементах управления можно не только рисовать, но и писать, то есть изображать на их поверхности текст. Вы скажете: это не новость, мы уже делали это, устанавливая свойство Text для текстового поля, метки и кнопки. Но это другое. Здесь мы будем обладать свободой писать текст в любой точке поверхности объекта и у нас будет гораздо больше возможностей для его красивого оформления (см., например, рисунки в 12.2.3). Здесь текст будет не задаваться, как мы это делали раньше, а рисоваться
методами объекта класса Graphics, как мы рисуем линии, кружочки и пр.
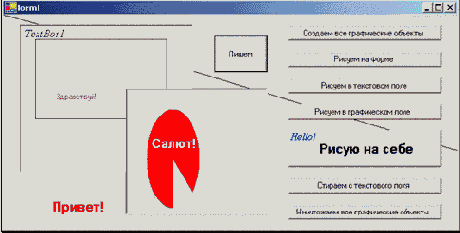
Продолжим работу над предыдущим проектом. Добавим в него кнопку Button8 «Пишем». По нажатии на нее на поверхности формы и элементов управления должно появиться четыре слова приветствия: "Привет!", "Здравствуй!", "Салют!", "Hello!" (см. Рис. 6.9).

Рис. 6.9
Начнем с того, что в режиме проектирования изменим для кнопки Button5 свойство Font (шрифт): сделаем шрифт пожирней и побольше. Вы видите результат этого изменения на рисунке в виде текста «Рисую на себе». Аналогично немного увеличьте и сделайте курсивным шрифт текстового поля TextBox1. Но это все не то – это все вспомогательные действия в режиме проектирования. Нас интересует рисование текста в коде.
Рисованием текста занимается все тот же объект класса Graphics. Для этого он использует свой метод DrawString («Нарисуй строку»). Как будто бы текст – это та же фигура, только поизвилистей.
Добавьте в проект следующую процедуру:
'Пишем на форме и элементах управления:
Private Sub Button8_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Button8.Click
Граф_для_формы.DrawString("Привет!", Button5.Font, Brushes.Red, 70, 280)
Граф_для_текстов_поля.DrawString("Здравствуй!", Me.Font, Brushes.Brown, 50, 100)
Граф_для_графич_поля.DrawString("Салют!", Button5.Font, Brushes.White, 35, 70)
Граф_для_кнопки.DrawString("Hello!", TextBox1.Font, Brushes.Blue, 0, 0)
End Sub
Разберемся, что здесь написано.
Форма и каждый элемент управления пишут на себе своими собственными объектами класса Graphics. В том варианте метода DrawString, который я использую, в скобках вы видите 5 параметров, разделенных запятыми:
- 1 параметр – это собственно строка текста, которую вы хотите написать.
- 2 параметр – это шрифт, который мы выбираем для написания строки. Пока я еще не пояснил вам, как в коде свободно и независимо управлять шрифтом, поэтому мы будем пользоваться шрифтами, установленными в режиме проектирования. Так, мы только что в режиме проектирования установили свойства Button5.Font и TextBox1.Font. Свойство Font имеется и у формы (Me.Font), и у других элементов управления. Мы можем в коде свободно пользоваться этими шрифтами, как готовыми перьями или кистями. В процедуре вы видите, что для написания строк на форме и в графическом поле я использовал шрифт кнопки Button5, для написания строки в текстовом поле я использовал шрифт формы, а для написания строки на кнопке – шрифт текстового поля.
- 3 параметр – кисть. Да, буквы мы пишем кистью, а не пером. Цвет кисти выбираем по вкусу.
- 4 и 5 параметры – координаты места, в котором мы хотим написать текст, на форме или элементе управления. А чтобы быть более точным, вообразим, что текстовая строка заключена в тесный прямоугольник. Тогда эти два параметра – координаты верхнего левого угла этого прямоугольника относительно верхнего левого угла объекта, на котором пишем.
Пишем строковые выражения. Текстовая строка, являющаяся 1 параметром метода, может быть строковым выражением. Например, фрагмент
Dim a As Integer = 100
Dim s As String = " попугаев"
Граф.DrawString(a & " разноцветных" & s, Me.Font, Brushes.Black, 0, 0)
напишет на форме: 100 разноцветных попугаев
Свободное управление в коде параметрами шрифта отложим до 12.2.3.
